The Information Architecture Institute's Tools project aims to disseminate new IA tools from the community in order to learn from each other. Below you will find document templates, process map posters and other tools to help you in your practice. The documents have been donated by the community, by people just like you.
If you have templates and documents that you would like to share with the information architecture community, contact us.
Swim-Lane Diagram
Submitted by Holger Maason
Article dated: 13 March 2012
Abstract: This is the third part of a series about design, analysis and creative techniques. Most of our projects are complex and multifaceted or they change emphasizes during their life-time or both. These products and services are overwhelmed with expectations, needs, must-haves and nice-to-haves. They also have to cover, serve, support and to take into account many supply, communication channels and chains. There are so many users and these users have most often more than just one responsibility (users have often more than just one responsibility / role) - Most persons are in possession of different roles. For each individual there will be many roles and each person adopts a different role depending on the circumstances.
Read full Article at: http://ux4dotcom.blogspot.com/2012/03/swim-lane-diagram-great-tool-for.html
Card Sorting
Submitted by Holger Maason
Article dated: 3 August 2009
Abstract: This is the first part of a series about design techniques and analysis techniques. Regardless of the method you use, card sorting is an easy, inexpensive and variable technique for learning how your potential users view the relations and interaction among the different subjects. The resulting design should be one that allows your users to find the information they are looking for quickly and easily
Read full article at: http://ux4dotcom.blogspot.com/2009/08/card-sorting.html
Brainstorming
Submitted by Holger Maason
Article dated: 27 August 2009
Brainstorming is long-established way to generate ideas and classic technique. On the one hand it is well-known on the other hand it is all too often misinterpreted. Brainstorming, however valuable it is, will fail and will not succeed before it is put to action correctly and in a approved manner.
Read full Article at: http://ux4dotcom.blogspot.com/2009/08/brainstorming.html
Core+Path Template
This PDF outlines the Core+Path Methology described in the Boxes and Arrows article, Designing Screens Using Cores and Paths: Designing from the inside out by Jim Kalbach and Karen Lindemann (2012 Aug 20).
Abstract: If you can place your core offering firmly at the center of your design, then all other elements in the site help both the users and the business reach their goals. Kalbach and Lindemann show how the Core+Paths method keeps the design focused on your goals.
![]() Core+Path Template (23KB)
Core+Path Template (23KB)
Patternry: UI Design Pattern Library
Patternry is a Web design UI pattern library where you can find solutions to your design challenges. It is also a tool for organizations to document, share, and collaborate on design patterns. (The UI pattern library is free to copy, reuse and adapt, under Creative Commons license. There is a charge for the builder.)
User Requirements with LEGO
IA Institute member and Indiana University's Assistant Professor in Human-Computer Interaction, Davide Bolchini, has alerted us to a new, freely available and exciting design tool which his team has developed.
URL - User Requirements with LEGO
by Lorenzo Cantoni, Marco Far? and Elisabetta Frick
University of Lugano, Switzerland.
User Requirements with Lego (URL) is a methodology to elicit IA user requirements for web, communication-intensive applications. As an extension of the Lego Serious Play method, URL supports the definition of IA and content strategies in online communication, by helping in the elicitation of user requirements for web applications.
In particular, URL helps in finding tacit, difficult to grasp communicative requirements that usually do not emerge with other methodologies. For this reason, URL has to be intended as an additional methodology, used besides formal and structured strategies (such as interviews, focus groups, etc.) to find and define user requirements.
URL helps also in team building, enabling designers and stakeholders in few hours to share a common understanding of the online communication project. And the ongoing IA project design documentation is....a physical, tangible LEGO landscape!
URL has been used with companies in Europe and multiple stakeholders in large web projects. Try it out in your next web project. The full, open-access URL guide can be found here: http://www.webatelier.net/url
User Experience Architecture Maps (editable PPT map templates for advanced visualizations)
Davide Bolchini of Indiana University presents User Experience Architecture Maps. By innovatively combining the conceptual design vocabulary offered by the Interactive Dialogue Model (IDM) developed by P. Paolini and D. Bolchini (2006), with isometric visualization techniques for mapping websites pionerred by Paul Kahn (and illustrated in his book Mapping Websites), we have elaborated and made available as open access resource an advanced visual library of conceptual design elements to create highly engaging and expressive user experience architecture maps for very large, information-rich web applications.
Based on the precise IDM vocabulary, User Experience Architecture Maps can represent high-level conceptual design decisions concerning information architecture, content organization, hypertext connections, and access structures of large web and hypermedia applications. IDM user experience architecture maps can now be very easily created in PowerPoint by every designer by directly copying and editing our IDM visual library and the examples of maps that we provide here:
http://mypage.iu.edu/~dbolchin/UX_mapping.htm
Related publication
Davide Bolchini and Adam Neddo. 2011. Beyond interfaces and flows:
abstractions for mapping organic architectures. interactions 18, 1 (January 2011), 56-61.
DOI=10.1145/1897239.1897252 http://doi.acm.org/10.1145/1897239.1897252
fluidIA
Jakub Linowski presents fluidIA, an emerging agile design tool for prototyping rich user interfaces. The big idea behind this experiment is whether we as interaction designers, IA's, UX professionals and developers can create our own and better prototyping tool. Provided with access to an open design and open source process.
Shades of Gray: Wireframes as Thinking Device
Russ Unger, author of an upcoming book for Peachpit entitled “A Project Guide to UX Design,” he asked Will Evans to contribute some designs for a chapter on wireframing. The result was a set of annotated wireframes for a fictitious cruise-line operator home page and a brief explanation of the process.
This is the unabridged write-up explaining the use of wireframes as a "thinking device" in the design process.
Content Value Analysis (CVA)
Patrick Walsh of BBC, presents Content Value Analysis (CVA). CVA is based on a quality sampling process that been implemented successfully for many decades. CVA is easy to implement and will not take too much resource as the recommended sample sizes are not onerous e.g. for a site with a 1,000 pages the sample size is 75 pages while for a site with 15,000 its only 135. CVA will allow you to benchmark content value across sites and assess content trends over time.
When trying to tell a content owner the hard truth (their content sucks) it can sometimes result in a ' yes it does - no it doesn't' sort of debate that usually goes nowhere. By introducing a content audit that uses random sampling and a statistically calculated sample size it will be possible to state with absolute confidence that the results have a very high probability that they are representative of all the pages in the site or sub-site being assessed and that all sample pages were arrived at randomly and the process was free of any bias. Instead of a qualititative assessment (e.g., "I think this..."), this approach gives you a quantitative result that will be hard to argue with.
![]() CVA_Record.xls (41KB)
CVA_Record.xls (41KB)
![]() CVA_Flowchart.doc (46KB)
CVA_Flowchart.doc (46KB)
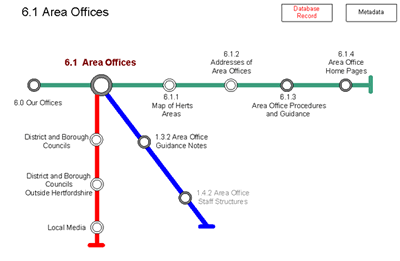
Content Inventory/Site Map Tool
Patrick Walsh of Herts Highways in the UK, presents a Content Inventory/Site Map tool, utilizing a unique cartography-inspired content mapping approach. The Word document gives an explanation on how the map might be constructed and the Visio document contains the customised "Metro" stencil.
Patrick describes his approach in a recent Boxes and Arrows article.

![]() Content Inventory/Site Map - Word Documentation (DOC) (66 KB)
Content Inventory/Site Map - Word Documentation (DOC) (66 KB)
![]() Content Inventory/Site Map Visio Stencil (VSD) (117 KB)
Content Inventory/Site Map Visio Stencil (VSD) (117 KB)
![]() Content Inventory/Site Map Visio Stencil (VDX) (117 KB)
Content Inventory/Site Map Visio Stencil (VDX) (117 KB)
Task Analysis Grid
Todd Warfel submitted templates for a Task Analysis Grid. Used as an alternative to a requirements document, the Task Analysis Grid is a powerful visual tool showing stakeholders scenarios and prioritized tasks to address during product development. An Illustrator version, offered in ZIP or Stuff-It, prints in large format (6 by 10 foot). The PDF is 33.3 x 18.8 inches. An Excel version is also available.

![]() Task Analysis Grid Template (PDF) (1 MB)
Task Analysis Grid Template (PDF) (1 MB)
![]() Task Analysis Grid Template (XLS) (11 KB)
Task Analysis Grid Template (XLS) (11 KB)
Compressed Illustrator Version:
![]() Task Analysis Grid Template (Stuff-It) (384 KB)
Task Analysis Grid Template (Stuff-It) (384 KB)
![]() Task Analysis Grid Template (ZIP) (373 KB)
Task Analysis Grid Template (ZIP) (373 KB)
Personas
Olga Howard produced a persona tool, showing a presona development process and sample diagram
![]() Howard Persona Diagram (19 KB)
Howard Persona Diagram (19 KB)
Site Map Templates
Jon Stuckey and Marcia Stanton created this Excel Site Map Template. The Excel advantage is portability: virtually everyone can open, print, and edit an Excel file.
![]() Excel Site Map Template (64 KB)
Excel Site Map Template (64 KB)
Case Study: Digital Web Redesign
Christina Wodtke produced this set of deliverables--personas, conceptual model, site map and wireframes--for the Digital Web redesign in 2002.
![]() Digital Web Redesign (3.3 MB)
Digital Web Redesign (3.3 MB)
Omnigraffle Stencils
Paper Plane has created a set of IA stencils for OmniGraffle. They're optimized for OmniGraffle version 3.0, but will work with version 2.0 upwards. Complete installation instructions and additional examples are available from the Paper Plane website. The stencil shapes themselves were created by Matt Leacock, Bryce Glass and Rich Fulcher.
(Zip) Flow Map Stencil (9 KB)
![]() Flow Map Example (658 KB)
Flow Map Example (658 KB)
(Zip) Block Diagram Stencil (7 KB)
![]() Block Diagram Example (119 KB)
Block Diagram Example (119 KB)
Michael Angeles created a set of basic wireframe shapes for OmniGraffle. Visit his website for more details and installation instructions.
(Tar) Wireframe_Shapes.gstencil.tgz (12 kb)
IA Presentations
A Process By Any Other Name... (IA Summit 2006)
(Powerpoint) 91_Presentation_Desc.ppt (188 kb)
![]() Polansky_Artifact_Assessment.vss (88 kb)
Polansky_Artifact_Assessment.vss (88 kb)
![]() Polansky_Site_Map.vss (222 kb)
Polansky_Site_Map.vss (222 kb)
![]() Polansky_Wireframe.vss (143 kb)
Polansky_Wireframe.vss (143 kb)
Submitted by Adam Polansky, April, 2006
IA for Indexers
(Powerpoint) Leise-IAforIndexers.ppt (188 kb)
![]() Leise-IAforIndexers.pdf (217 kb)
Leise-IAforIndexers.pdf (217 kb)
Submitted by Fred Leise, May, 2004
Why IA Matters
(Powerpoint) Morville-WhyIaMatters.ppt (1.7 MB)
![]() Morville-WhyIaMatters.pdf (958 kb)
Morville-WhyIaMatters.pdf (958 kb)
Submitted by Peter Morville, May, 2004
Introduction to IA (with notes)
(Powerpoint) Maurer-IAIntro.ppt (2 MB)
![]() Maurer-IAIntro.pdf (3.9 MB)
Maurer-IAIntro.pdf (3.9 MB)
Submitted by Donna Maurer, May, 2004
Introduction to IA
(Powerpoint) Bailey-IAIntro.ppt (1.4 MB)
![]() Bailey-IAIntro.pdf (600 kb)
Bailey-IAIntro.pdf (600 kb)
Submitted by Samantha Bailey, May, 2004
Content Development Spreadsheets
![]() HoweContentTool.xls (21 kb)
HoweContentTool.xls (21 kb)
![]() john-howe_desenvolvimento-de-conteudo.xls (In Portuguese, 44 kb)
john-howe_desenvolvimento-de-conteudo.xls (In Portuguese, 44 kb)
Submitted by John Howe, February 6, 2004
![]() RiceContentInventory.xls (6.6 MB)
RiceContentInventory.xls (6.6 MB)
Submitted by Sarah A. Rice, April 19, 2004
Wireframe Templates
Templates used in creating wireframes are available for your use.
![]() LombardiWireframe.vst (177 kb, for Visio)
LombardiWireframe.vst (177 kb, for Visio)
![]() LombardiWireframe.vdx (754 kb, for importing into Omnigraffle)
LombardiWireframe.vdx (754 kb, for importing into Omnigraffle)
![]() LombardiWireframe.pdf (16 kb, for viewing or importing into Illustrator)
LombardiWireframe.pdf (16 kb, for viewing or importing into Illustrator)
Submitted by Victor Lombardi, March 25, 2004
![]() SmithWireframe.vst (147 kb)
SmithWireframe.vst (147 kb)
![]() SmithWireframe.vdx (1 MB, for importing into Omnigraffle)
SmithWireframe.vdx (1 MB, for importing into Omnigraffle)
![]() SmithWireframe.pdf (11 kb, for viewing or importing into Illustrator)
SmithWireframe.pdf (11 kb, for viewing or importing into Illustrator)
Submitted by Gene Smith, March 26, 2004
(Illustrator) WarfelWireframe.ai (660 kb)
![]() WarfelWireframe.pdf (5.1 MB)
WarfelWireframe.pdf (5.1 MB)
Submitted by Todd R. Warfel, April 2, 2004
(Powerpoint) CavazzaWireframe.ppt (120 kb)
![]() CavazzaWireframe.pdf (496 kb)
CavazzaWireframe.pdf (496 kb)
Submitted by Frédéric Cavazza, April 9, 2004
![]() GarrettDimon_Wireframes_2003.vsd (Visio 2003, 733 kb)
GarrettDimon_Wireframes_2003.vsd (Visio 2003, 733 kb)
![]() GarrettDimon_Wireframes_2002.vsd (Visio 2002, 692 kb)
GarrettDimon_Wireframes_2002.vsd (Visio 2002, 692 kb)
Submitted by Garrett Dimon, September 20, 2005
Wireframe Stencils
![]() GarrettDimon_IA_Stencil_2003.vss (Visio 2003, 276 kb)
GarrettDimon_IA_Stencil_2003.vss (Visio 2003, 276 kb)
![]() GarrettDimon_IA_Stencil_2002.vss (Visio 2002, 252 kb)
GarrettDimon_IA_Stencil_2002.vss (Visio 2002, 252 kb)
Submitted by Garrett Dimon, September 20, 2005
Fundamental Concepts of Reuse
Content reuse is fundamental to a successful unified content strategy. This excerpt from Ann Rockley's book Managing Enterprise Content: A Unified Content Strategy defines content reuse and the benefits of its use. It explores how other industries have employed reuse for decades to improve their processes and the quality of their products.
![]() ConceptsOfReuse.pdf (1 MB)
ConceptsOfReuse.pdf (1 MB)
Submitted by Ann Rockley, December 10, 2003
Introduction to IA Brochures
Two brochures that help explain information architecture to business and technical people. A full color 6"x8" version is suitable for printing as postcards, and an 8.5"x11" black and white version can be printed on any printer. Both are covered by a creative commons license and can be modified to suit your needs.
![]() IAforBizAndTech_6x8.pdf (1 MB, color, 6"x8")
IAforBizAndTech_6x8.pdf (1 MB, color, 6"x8")
![]() IAforBizAndTech_8.5x11.pdf (24 kb, b&w, 8.5"x11")
IAforBizAndTech_8.5x11.pdf (24 kb, b&w, 8.5"x11")
Submitted by Victor Lombardi and Dan Willis, November 27, 2003
Design Review Checksheets
Useful checksheets with questions for consideration by the design team and reviewers when reviewing work at different stages of the process. There is a checksheet for Concept review, UI/interaction design review and Visual design review. Has space indicated for approvals and signature sign off by selected approvers. These sheets are great for tracking the progress and making sure key people approve and sign off on each step.
![]() DesignReviewChecksheets.pdf (230 kb)
DesignReviewChecksheets.pdf (230 kb)
Submitted by Erin Malone, Sept. 5, 2003
Design Review Process
A template to capture the dates in the Design Review Process and key milestones and stakeholders
![]() DesignReviewProcess.doc (28 kb)
DesignReviewProcess.doc (28 kb)
Submitted by Erin Malone, Sept. 5, 2003
Design Scope
The Design Scope template should outline the general aims and goals of the project design and lists the major deliverables and milestones. To be completed by the experience design team lead.
![]() DesignScope.doc (28 kb)
DesignScope.doc (28 kb)
Submitted by Erin Malone, Sept. 5, 2003
Project Overview
A template to be completed by the experience design team lead in preparation of or as an attached document to Product Requirements documents. Information should be filled in to give an overview to project team who may be new to the project.
![]() ProjectOverview.doc (26 kb)
ProjectOverview.doc (26 kb)
Submitted by Erin Malone, Sept. 5, 2003
Creative Brief
A template to provide a brief description of the project. It should outline the objectives, audience, and assumptions for the project and details the creative concept the team intends to use moving forward. This document should accompany the materials for the Conceptual Design Review. Information should be filled in to give an overview to project reviewers who may not be intimately involved in the project. Differs from project overview in that this is specific background information related to design constraints, concerns and other information directly relating to the solution presented for review. The Creative Brief can also be used to inform outside firms about a project when brought in for consulting.
![]() CreativeBrief.doc (27 kb)
CreativeBrief.doc (27 kb)
Submitted by Erin Malone, Sept. 5, 2003
Project Definition and Scope
A template for providing historical information, available industry research, initial scope, a rough schedule, and implementation plans for the proposed project. It should outline business objectives of the project. It is to be completed by the project requestor – usually a business stakeholder.
![]() ProjectDefinitionandScope.doc (26 kb)
ProjectDefinitionandScope.doc (26 kb)
Submitted by Erin Malone, Sept. 5, 2003
Process Maps
A poster sized map showing the steps and deliverables through the UI/IA/UX project lifecycle. Maps various activities and deliverables against project roles and indicates major milestones. Excellent resource for educating clients (internal and external) about "the process" and what to expect at each phase of the cycle. Two different "takes" on the process are available for downloading.
![]() DesignProcess_color.pdf (128 kb, color map)
DesignProcess_color.pdf (128 kb, color map)
![]() ExperienceDesignFlow_bw.pdf (104 kb, b&w map)
ExperienceDesignFlow_bw.pdf (104 kb, b&w map)
Submitted by Erin Malone, Sept. 5, 2003
Other organizations also distribute tools that may be useful:
- Usability Toolkit from the Society for Technical Communication
- Presentations and Sample Deliverables from Adaptive Path
- Research and Analysis from Information & Design